 |
| Script Sitemap Atau Daftar Isi Blog Otomatis Aktif Responsif |
Sobat blogger mesti cermat dalam menggunakan script daftar isi, mesti diuji coba terlebih dahulu. Saya sendiri mengalami beberapa kali kendala sitemap tidak tampil di blog. Mengatasi masalah ini, pergantian script dan uji coba publih sitemap atau daftar isi blog saya lakukan secara berulang sampai berhasil.
Meski tampilan sitemap sederhana namun sangat bermanfaat untuk blog, ada beberapa script yang secara tampilan menarik namun saat dipergunakan untuk blog, sriptnya tidak aktif. Maklum saya tidak paham dalam pembuatan script. Jadi berterima kasihlah pada teman - teman blogger yang telah berbagi script sitemap atau daftar isi secara gratis. Daftar isinya juga responsif dan scriptnya masih bekerja dengan baik.
Untuk memasang daftar isi / sitemap di blog, caranya sangat mudah. Dengan login di blogger, kemudian buat page atau halaman dengan judul Dafar isi atau Sitemap, terserah pilihan anda. Dalam mode html, pasanglah script sitemap/daftar isi di bawah ini, lalu publish. Silakan lihat hasilnya.
Perhatikan tulisan warna merah, silakan ganti dengan alamat blog sobat
<div dir="ltr" style="text-align: left;" trbidi="on">
<style scoped="" type="text/css"> .table-of-content{background-color:#fff;color:#444;font-family:Verdana,Geneva,Tahoma,Arial,Sans-serif;font-size:13px;font-weight:400;overflow:hidden;border-radius:4px;box-shadow:0 0 10px rgba(0,0,0,.2)} .table-of-content .toc-header{color:#444;font-family:inherit;font-weight:400;font-size:14px;background-color:#fff;margin:0;padding:15px;overflow:hidden;cursor:pointer;border-bottom:1px solid #ccc;transition:initial} .table-of-content .toc-header:hover{background-color:#fdfdfd} .table-of-content .toc-header:before{content:'';width:0;height:0;position:absolute;top:22px;right:15px;border:5px solid transparent;border-color:#aaa transparent transparent;transition:all .3s ease} .table-of-content .toc-header.active{color:#fc4f3f} .table-of-content .toc-header.active:before{border-color:#666 transparent transparent;top:16px;-webkit-transform:rotate(-180deg);-moz-transform:rotate(-180deg);-ms-transform:rotate(-180deg);-o-transform:rotate(-180deg);transform:rotate(-180deg)} .table-of-content .loading{display:block;padding:15px;text-decoration:blink} .table-of-content ol{margin:0;padding:0;list-style:none;transition:initial} .table-of-content li{line-height:normal!important;margin:0!important;padding:8px 8px 8px 15px!important;white-space:nowrap;text-align:left;overflow:hidden;background:#444359!important;transition:initial} .table-of-content a{color:#d9d9d9;text-decoration:none;font-size:86%;transition:initial} .table-of-content a:visited{color:#a2a2a9;transition:initial} .table-of-content a:hover,.table-of-content a:visited:hover{color:#ffc937;text-decoration:none;transition:initial} .post ol li:before{display:none} </style>
<div class="table-of-content" id="table-of-content">
<span class="loading">Memuat konten...</span></div>
<script> var toc_config = { url: 'https://www.menuliscatatan.com/', containerId: 'table-of-content', showNew: 15, newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#5c5a78;padding:1px 6px 3px 6px;line-height:normal;float:right;border-radius:3px;">baru</strong>', sortAlphabetically: { thePanel: true, theList: true }, maxResults: 980, activePanel: 1, slideSpeed: { down: 400, up: 400 }, slideEasing: { down: null, up: null }, slideCallback: { down: function() {}, up: function() {} }, clickCallback: function() {}, jsonCallback: '_toc', delayLoading: 0 }; </script> <script src="https://rawgit.com/ardycool/sitemapku/master/sitemap.js"></script> </div>
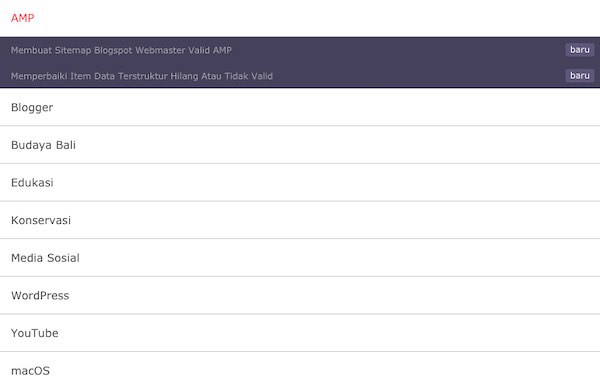
Hasil Daftar Isi terlihat seperti di bawah ini, otomatis dan responsif, tampilan minimalis, loading cepat, blog tetap ringan.<style scoped="" type="text/css"> .table-of-content{background-color:#fff;color:#444;font-family:Verdana,Geneva,Tahoma,Arial,Sans-serif;font-size:13px;font-weight:400;overflow:hidden;border-radius:4px;box-shadow:0 0 10px rgba(0,0,0,.2)} .table-of-content .toc-header{color:#444;font-family:inherit;font-weight:400;font-size:14px;background-color:#fff;margin:0;padding:15px;overflow:hidden;cursor:pointer;border-bottom:1px solid #ccc;transition:initial} .table-of-content .toc-header:hover{background-color:#fdfdfd} .table-of-content .toc-header:before{content:'';width:0;height:0;position:absolute;top:22px;right:15px;border:5px solid transparent;border-color:#aaa transparent transparent;transition:all .3s ease} .table-of-content .toc-header.active{color:#fc4f3f} .table-of-content .toc-header.active:before{border-color:#666 transparent transparent;top:16px;-webkit-transform:rotate(-180deg);-moz-transform:rotate(-180deg);-ms-transform:rotate(-180deg);-o-transform:rotate(-180deg);transform:rotate(-180deg)} .table-of-content .loading{display:block;padding:15px;text-decoration:blink} .table-of-content ol{margin:0;padding:0;list-style:none;transition:initial} .table-of-content li{line-height:normal!important;margin:0!important;padding:8px 8px 8px 15px!important;white-space:nowrap;text-align:left;overflow:hidden;background:#444359!important;transition:initial} .table-of-content a{color:#d9d9d9;text-decoration:none;font-size:86%;transition:initial} .table-of-content a:visited{color:#a2a2a9;transition:initial} .table-of-content a:hover,.table-of-content a:visited:hover{color:#ffc937;text-decoration:none;transition:initial} .post ol li:before{display:none} </style>
<div class="table-of-content" id="table-of-content">
<span class="loading">Memuat konten...</span></div>
<script> var toc_config = { url: 'https://www.menuliscatatan.com/', containerId: 'table-of-content', showNew: 15, newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#5c5a78;padding:1px 6px 3px 6px;line-height:normal;float:right;border-radius:3px;">baru</strong>', sortAlphabetically: { thePanel: true, theList: true }, maxResults: 980, activePanel: 1, slideSpeed: { down: 400, up: 400 }, slideEasing: { down: null, up: null }, slideCallback: { down: function() {}, up: function() {} }, clickCallback: function() {}, jsonCallback: '_toc', delayLoading: 0 }; </script> <script src="https://rawgit.com/ardycool/sitemapku/master/sitemap.js"></script> </div>
Blogger
- Agar Postingan Cepat Terindek Di Google
- Akibat Mengganti Judul Blog
- Beberapa Hal Yang Perlu Diperhatikan Dalam Membuat Blog
- Cara Daftar Alexa
- Cara Membuat Akun Feedburner Untuk Blogspot Dengan Benar
- Cara Membuat Cookie Di Blog Sebagai Notifikasi baru
- Cara Membuat OpenID URL
- Cara Mendaftarkan Blog ke Google
- Cara mengatasi Normal 0 false false false EN-US X-NONE AR-SAMicrosoftInternetExplorer4
- Cara Menghapus Cookie Browser baru
- Cara Pasang Kode Verifikasi Google Di Blog
- Cara Pasang Youtube Di Blogspot
- Cara Verifikasi Blog Wordpress Self Hosting Pada Google Webmaster Tool
- Kebijakan Konten Blogger dan Pedoman Komunitas baru
- Kenapa Muncul Iklan Di Blog Secara Tiba Tiba
- Layanan Free Web Submission ke Search Engine
- Membuat Artikel Muncul Di Google Tanpa Judul Blog baru
- Membuat Blog Anti Copas Menggunakan CSS
- Membuat dan Mengganti Favicon Blog Di Blogspot
- Membuat Sitemap Blogspot Webmaster Valid AMP
- Memperbaiki Item Data Terstruktur Hilang Atau Tidak Valid
- Mengatasi Duplikat Konten Di Blogspot
- Mengatasi Masalah FCP: lebih dari 1 dtk (seluler) baru
- Mengatasi Masalah URL Yang Dikirimkan Diblokir Oleh Robots.txt baru
- Migrasi Blog Dari Blogger Ke Wordpress Self Hosting
- Script Sitemap Atau Daftar Isi Blog Otomatis Aktif Responsif
- Submit RSS Feed Blog Di Bing
- Submit Sitemap Blogspot Di Google Webmaster Tool
- Submit Sitemap Di Bing Webmaster Tools
- Tip Memilih Web Hosting Yang Tepat
- Validasi Feed Menggunakan RSS Feed Validator
Budaya Bali
- Festival Ogoh Ogoh Karangasem 2019 - Tema Desa Kala Patra - Bhuta Hita
- Perang Pandan Desa Tenganan Pegringsingan Bali
- Pupuh Durma Geguritan Dharma Prewertti
- Pupuh Ginada Geguritan Dharma Prewertti
- Pupuh Sinom Bahasa Bali Indik Dewa Yadnya
- Pura Silayukti Padangbai Bali
- Rahajeng Rahina Galungan lan Kuningan
- Sekar Alit Geguritan Pupuh Adri baru
- Selamat Hari Raya Galungan Dan Kuningan
Edukasi
- Apa Itu Email
- Cara Downgrade iOS 12 ke iOS 11 Iphone 5S
- Cara Membuat Skype
- Cara Membuat Slide Power Point Dengan Google Slide Embed Video baru
- Cara Mengamankan Akun Whatsapp Dari Hacker baru
- Cara Menggunakan WhatsApp Via Web Di PC
- Cek Posisi Anda Di Google Terhadap KRB Gunung Agung
- Global Batur Geopark, Kintamani Bali baru
- Instal Skype Di Komputer dan Netbook
- Mengamankan Akun Google Dengan Verifikasi 2 Langkah Gmail baru
- Panduan Ekinerja KLHK Untuk Polisi Kehutanan
- Penerapan Aplikasi E-Kinerja Di Lingkup KLHK
- Pengertian Magma, Lava Dan Lahar
- Perdirjen KSDAE Tentang Studbook dan Logbook
- Personal Hotspot Hilang di Iphone
- Peta KRB Kondisi Awas Gunung Agung
- Selamat Tahun Baru
Konservasi
- Batur Enduro Challenge
- Buyan Jungle Run 2018 - Hari Konservasi Alam Nasional
- Jalur Track Lintas Alam Taman Wisata Alam Panelokan | Kintamani Bali
- Lomba Lintas Alam 2018 - Balai KSDA Bali
- Menanam Pohon Di Hamparan Black Lava Kintamani
- Panggung Seni Budaya Dewi Danu Batur
- Partisipasi Kegiatan Konservasi Melalui Pelepasan Tukik di Pantai Watu Klotok baru
- Pelepasan Penyu Hijau - BKSDA Bali Bersama Pelaku Pariwisata dan Pihak Terkait
- Pelepasliaran Penyu Hijau DI Pantai Blue Lagoon Padangbai Bali
- Pelepasliaran Tukik Jenis Lekang Di Pantai Saba baru
- Pelepasliaran Tukik Penyu Hijau Di Pantai Samuh Candidasa
- Pengibaran Bendera Merah Putih Di Puncak Gunung Batur Kintamani Bali
- Penyu Hijau Ditemukan Di Pantai Mandira Candidasa
- Persetujuan Kerja Sama Antara Kepala Balai KSDA Bali Degan Bupati Bangli
- Persiapan Buyan Jungle Run II Di TWA Danau Buyan-Tamblingan
- Peta Jalur Lomba Lintas Alam 2018 Di TWA Penelokan - BKSDA Bali
- Sosialisasi Pengamanan Hutan TWA Gunung Batur
WordPress
- Cara Verifikasi Blog Wordpress Self Hosting Pada Google Webmaster Tool
- Hello world! Waspadalah Terhadap Hack Wordpress
- Membuat Blog WordPress Self Host
- Submit RSS Feed Blog Di Bing
- Submit Sitemap Di Bing Webmaster Tools
- Theme WordPress Responsive Dan Mobile Friendly
- Tidak Bisa Login di Wordpress
- Validasi Feed Menggunakan RSS Feed Validator
YouTube
- Cara Pasang Youtube Di Blogspot
- Kenapa Jumlah Subscriber Berkurang Atau Menurun
- Melihat Video Yang Dihapus Youtube Akibat Melanggar Pedoman Komunitas
- Membuat Channel Youtube Baru Untuk Akun Pemilik Tanpa Channel baru
- Memulai Youtube Untuk Persiapan Monetisasi - Youtube Pemula baru
- Mengatasi dan Mengetahui Penyebab Subscriber Hilang
- Promosi Youtube Di Blogspot
macOS
Script Sitemap Atau Daftar Isi Blog Otomatis Aktif Responsif ini saya temukan setelah mencoba beberapa script sitemap, ada juga yang tidak work. Ini script sitemap sudah hasil uji coba dari beberapa pencarian. Sumber script sitemaps : http://www.ijo-gading.com/2017/03/sitemap-otomatis-responsive.html. Mohon ijin untuk mempergunakannya dalam membuat daftar isi blog. Saya rekomendasikan script sitemap ini, masih work serta responsif. Terima kasih.






work gan di blogger,sangat bermanfaat terimakasih
BalasHapusmakasih gan
BalasHapusTerima kasih teman teman berkunjung ke blog ini, semoga bermanfaat.
BalasHapus